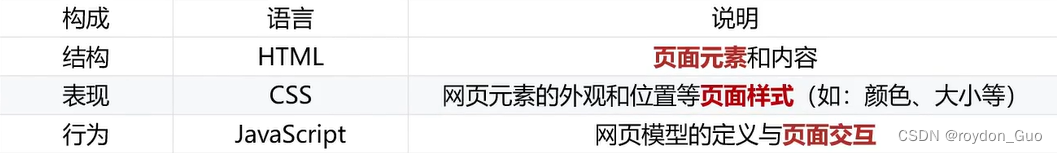
HTML5
一、基础认识
浏览器:网页运行,显示平台、五大浏览器
浏览器渲染引擎
不同浏览器遵循一个Web标准
二、HTML
(Hyper Text Markup Lanuage)==>超文本标记语言
注释:
标签:
双标签:
eg:
1
<strong>自体加粗</strong>
- 单标签:不可包裹内容
排版标签
标题标签:
1 | <h1>一级标题</h1> |
段落标签:
1 | <p>段落内容。。。</p> |
若(。・・)ノvsCode段落标签中内容过多,可ALT + Z自动换行
换行标签:
1 | <br> |
水平线标签:
1 | <hr> |
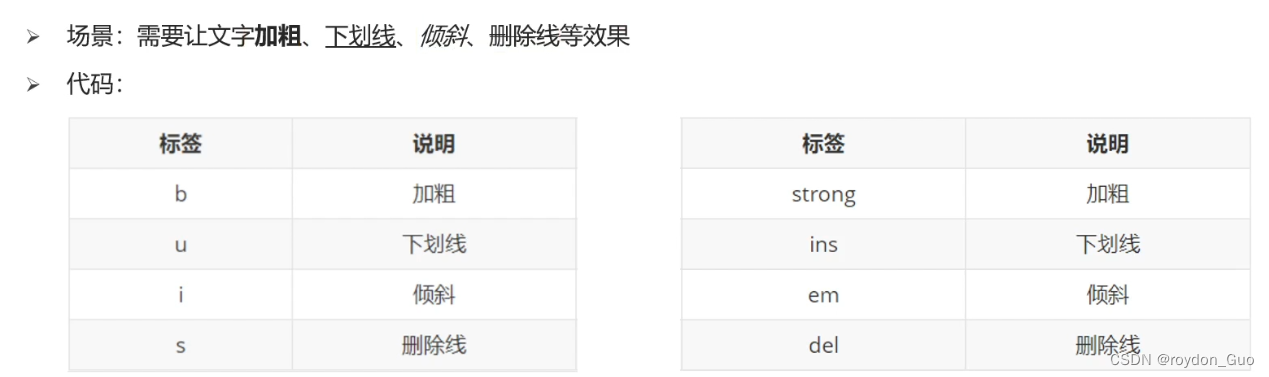
文本格式化标签
媒体标签
图片标签:
1 | <img src="路径" alt="替换文本(src失效显示)" title="鼠标悬停提示文本"> |
更多属性:width、height(只设置一个会保持原图比例,两个都设置自定义图片比例)
路径:
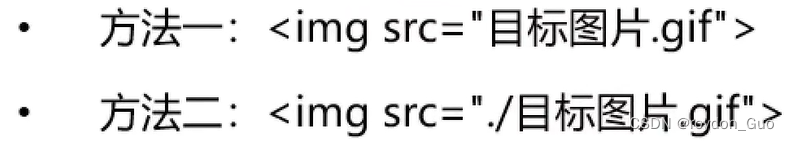
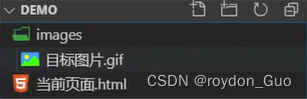
- 相对路径:(当前文件)
同级文件:
引用下级文件:
或
<img src="./images/图片.jpg">引用上级文件:
<img src="../目标文件.gif">
- 绝对路径:
目录下的绝对位置,可直接到达目标位置,通常==从盘符开始==的路径
音频标签(双标签):
常见属性:
目前此标签支支持三种格式:==MP3、Wav、Ogg==
视频标签:(常见属性见音频标签)
1 | <video src="" controls></video> |
连接标签
href=”#”表示空链接,还没有确定目标页面
属性:
- target:(打开网页的形式)
列表标签
无序(点),有序(序号),自定义列表
无序列表
有序列表
自定义列表
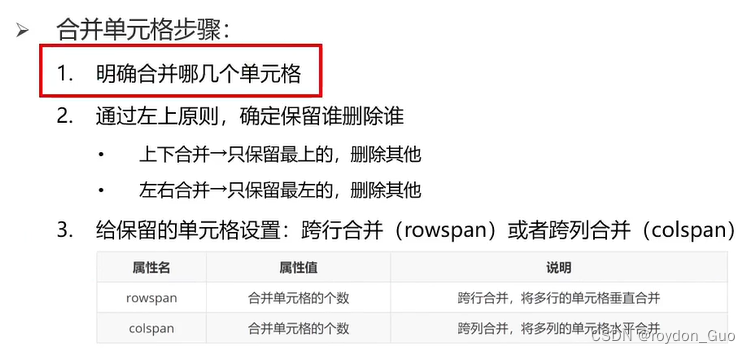
表格
标题标签
常见属性:
表单标签
input
常用属性:
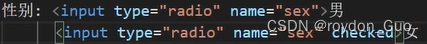
单选功能:
checked默认选中(也适用于多选)
文件上传功能:多文件上传属性:multiple
按钮功能:需要在同一域下<form></form>
按钮加value属性,显示按钮文字显示
button
(双标签)
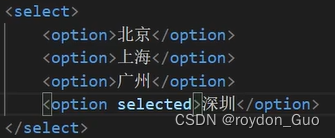
select
下拉菜单,selected默认选中
textarea
文本域标签,(简介输入框)
实际开发会使用CSS
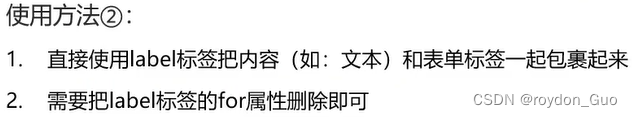
label
场景:不止点按钮触发,点按钮对应的文字也会触发
语义化标签
无语义布局标签
有语义布局标签
html5新版本加入,和<div>一致
字符实体
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 roydon!
评论
TwikooValine






 或
或