为hexo博客butterfly主题添加一个自定义live2d
为hexo博客butterfly主题添加一个自定义live2d
仓库地址:GitHub - EYHN/hexo-helper-live2d: Add the Sseexxyyy live2d to your hexo!
注意:此插件目前无法加载moc3的模型 :)
首先npm安装包:
1 | npm install --save hexo-helper-live2d |
安装好包后就可以在你的博客文件夹下的_config.yml文件或主题文件夹下的的_config.butterfly.yml文件中引用啦~
我这里在_config.yml文件中添加了如下配置:
1 | ## live2d |
说明:仔细看配置我这里用的模型不是默认提供的,而是自己的live2d模型。
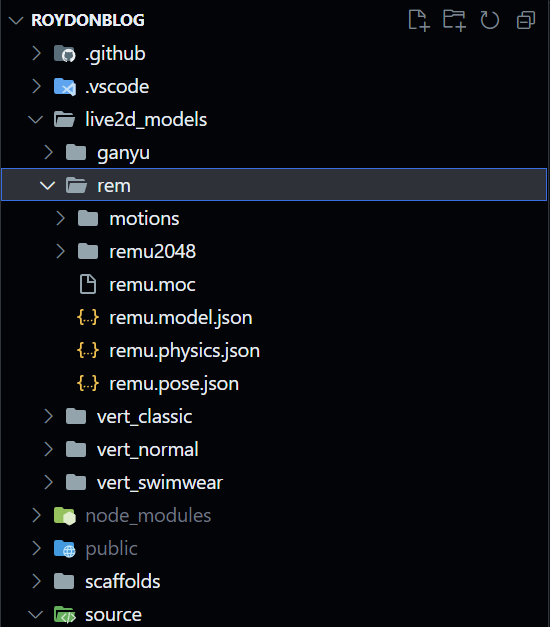
模型文件位置:
本站使用的rem所以配置中的use后面就写rem(文件夹名)
实现效果:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 roydon!
评论
TwikooValine