CSS3
CSS基础认识
基础认识
中文名称:
- CSS:层叠样式表(Cascading style sheets)
作用:
- 给页面中的HTML标签设置样式。
语法规范:
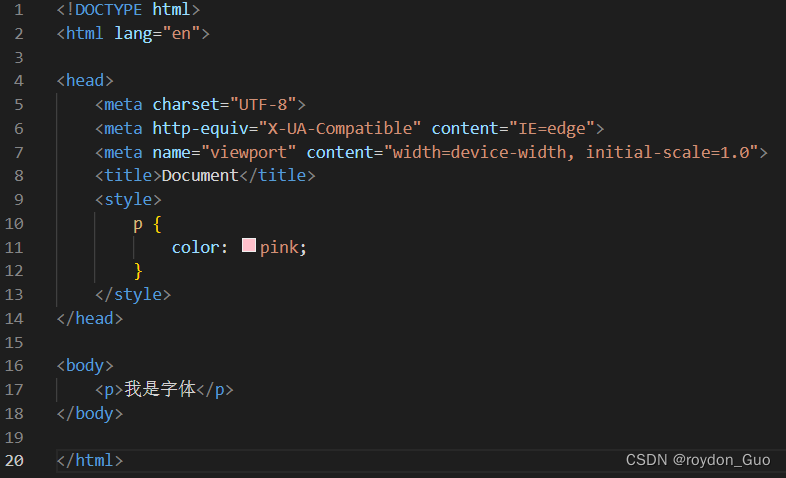
- css写在style标签中,style标签一般写在head标签里面,title标签下面
1 |
|
实现效果:
css引入方式
➢ 内嵌式:CSS 写在style标签中,如上述方法
➢ 行内式:CSS 写在标签的style属性中
1 | <p style="color: pink;">我是字体</p> |
➢ 外联式:CSS 写在一个单独的.css文件中
选择器
基础
使用基础选择器在 HTML 中选择元素
- 标签选择器 。选择的是一类标签,多个。
标签名+{CSS}
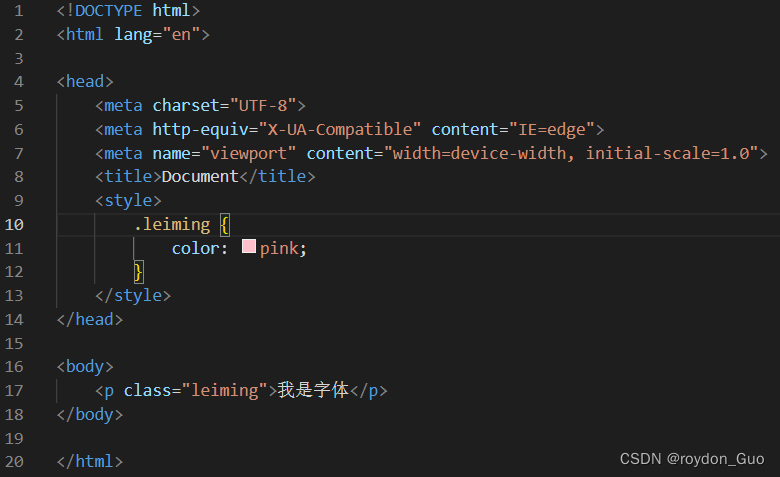
- 类选择器。一个标签可以有多个类名(空格隔开),多个标签可以用同一个类名。类选择器用的最多。
.类名+{CSS}
- id选择器。一个标签上只能有一个id属性值,一个id选择器只能选中一个标签。id一般配合js使用。
#id+{CSS}
- 通配符选择器。在极特殊情况下才会用到。找到页面中所有的标签,设置样式。
*+{CSS}
效果·:
进阶
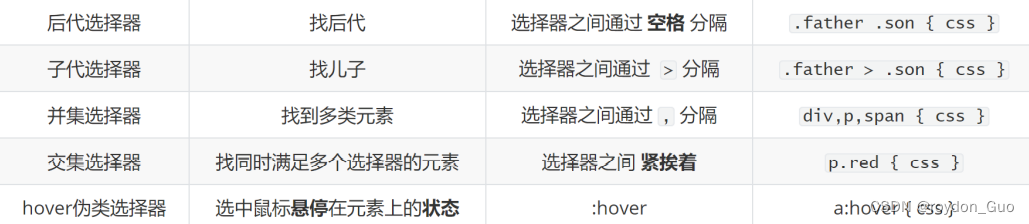
后代选择器:选择父元素 后代中 满足条件的元素(空格隔开)
- 选择器1
儿子选择器:选择父元素 子代中 满足条件的元素
- 选择器1 > 选择器2+{}
并集选择器:同时选择多组标签,设置相同的样式
- 选择器1 , 选择器2+{}
交集选择器:选中页面中 同时满足 多个选择器的标签(紧挨)
- 选择器1选择器2+{}
hover伪类选择器:选中鼠标悬停在元素上的状态,设置样式
- 选择器: hover +{}
总结:
Emmet语法(vscode快捷写法):
字体和文本样式
字体样式
- 字体大小:font-size
值:数字 + px
谷歌浏览器默认文字大小是16px
- 字体粗细:font-weight
值:
(1)、normal(正常);bold(加粗);(<==常用)
(2)、纯数字:100~900的整百数;
- 字体样式:font-style
值:normal(正常);italic(倾斜·);
- 字体类型:font-family
值:”Microsoft YaHei”、微软雅黑、黑体、宋体、楷体等……
字体系列:sans-serif、serif、monospace等……
从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体,如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体。
字体类型:font属性连写
font(复合属性·)
连写方法·:font : style weight size family;
注意点:如果需要同时设置单独和连写形式
• 要么把单独的样式写在连写的下面,要么写在连写的里面
- 文本样式
- 文本缩进:text-indent:2em;//两字符
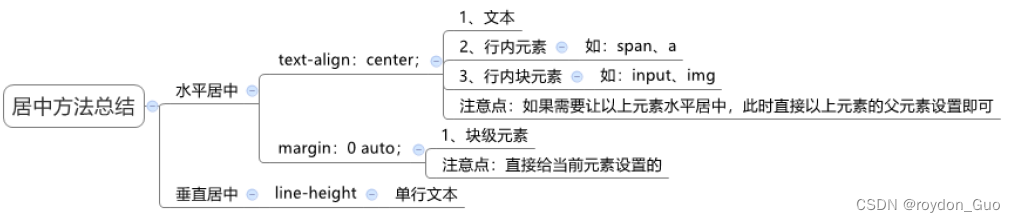
- 文本水平对齐方式:text-align
- 文本修饰:text-decoration
underline::下划线
line-througt:删除线
overline:上划线
none:无修饰线,例如去掉超链接下划线
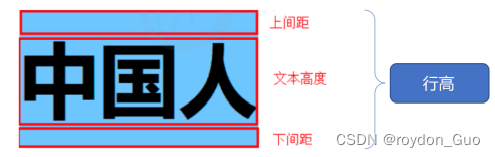
- line-height行高
值:
(1)、数字px
(2)、倍数(根据当前文字大小)
line-height : 1 可以取消上下间距
注意:连写时size和line-height用’/‘隔开
颜色:
文字颜色:color
背景颜色:background-color
大盒子居中:margin: 0 auto
背景相关属性
- 背景颜色(默认是透明:rgba(0,0,0,0)、transparent )
background-color
- 背景图片(默认是在水平和垂直方向平铺)
background-image: url('图片路径')
- 背景平铺
background-repeat:
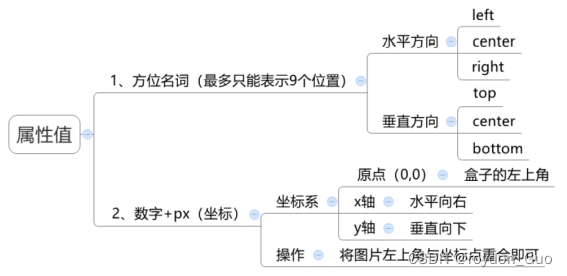
- 背景位置
background-position: 水平位置 垂直位置;
- 背景相关属性连写
- 推荐:
background:color image repeat position - 例如:
background: url(./img/tb.gif) no-repeat left center;
元素显示模式
1、 块级元素block
独占一行(一行只能显示一个)
宽度默认是父元素的宽度,高度默认由内容撑开
可以设置宽高
➢ 代表标签: div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……
2、行内元素inline
一行可以显示多个
宽度和高度默认由内容撑开
不可以设置宽高
➢ 代表标签:a、span 、b、u、i、s、strong、ins、em、del……
3、行内块元素inline-block
一行可以显示多个
可以设置宽高
➢ 代表标签:input、textarea、button、select……
4、元素显示模式转换
CSS特性
- 继承性 2. 层叠性
控制文字的都能继承
优先级:
权重:(行内,id,类,标签)
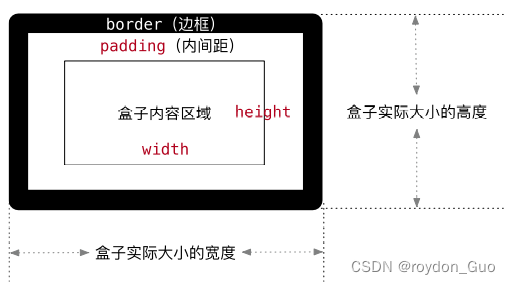
盒子模型
- 内容区域的宽度和高度 3. 边框( border ) 4. 内边距( padding ) 5. 外边距(margin)
页面中的每一个标签,都可看做是一个 “盒子”,通过盒子的视角更方便的进行布局.浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称之为 盒子。
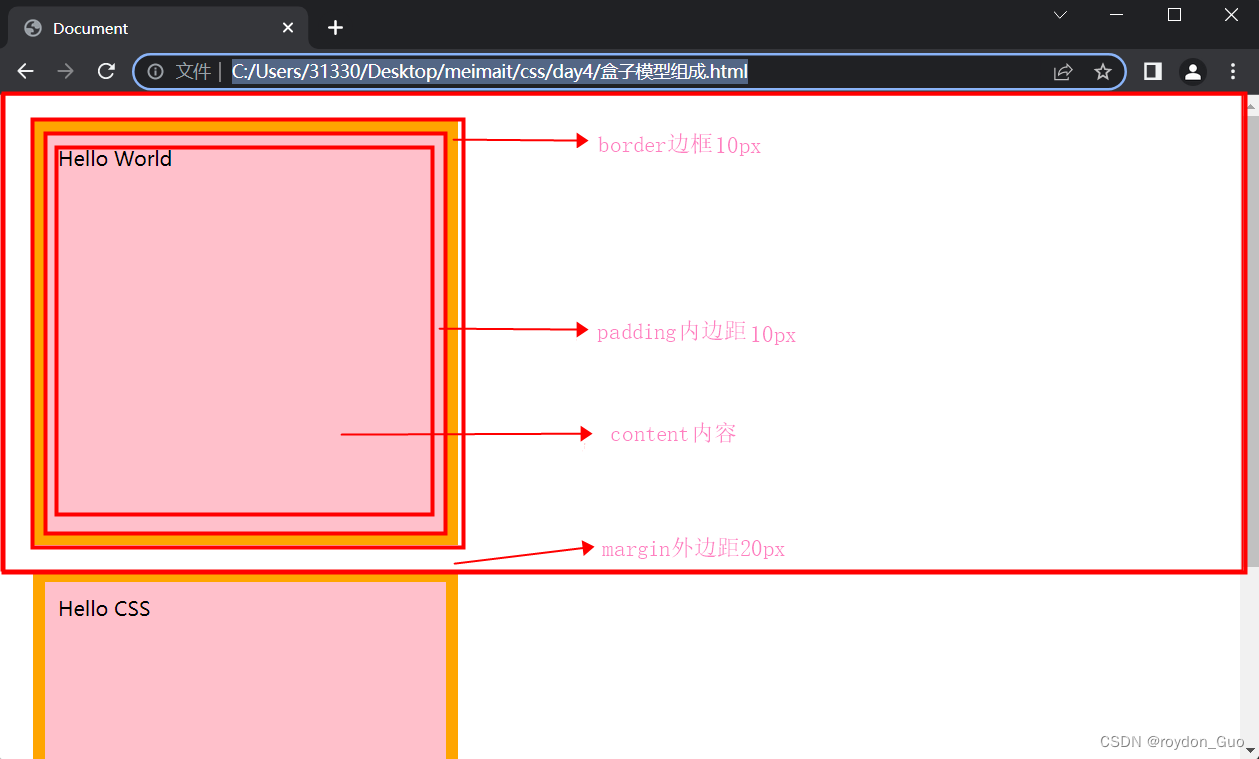
➢ CSS 中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域( margin)构成,这就是 盒子模型
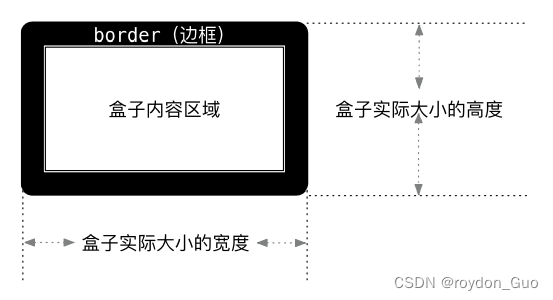
组成
1.内容区域:content
2.边框区域:border
3.内边距区域:padding
4.外边距区域:margin
width 和 height 属性默认设置是盒子 内容区域 的大小
边框( border )
一般直接属性连写:如:border : 10px solid red;
当只给盒子的某个方向单独设置边框:border - 方位名词 : 10px solid red
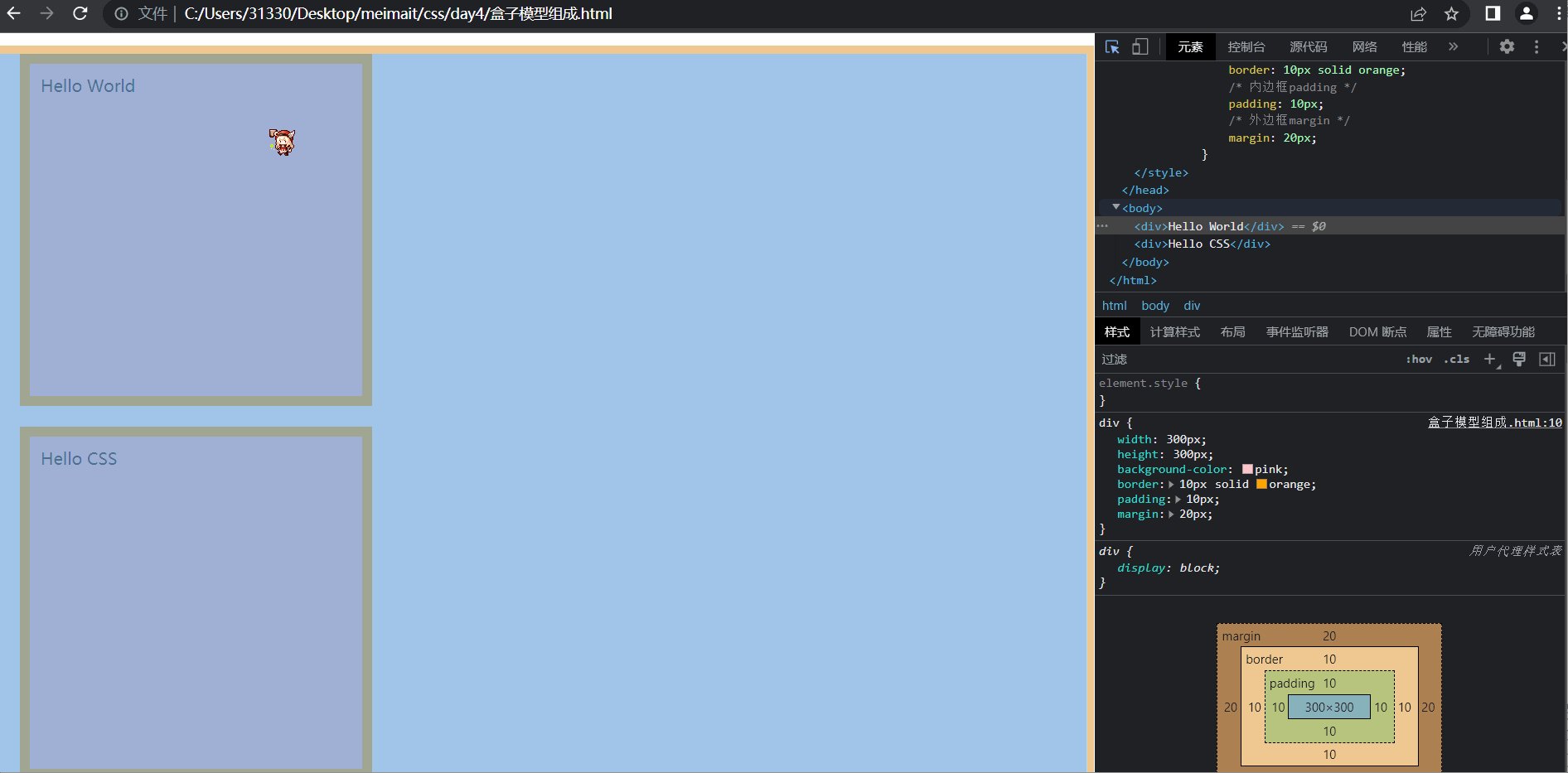
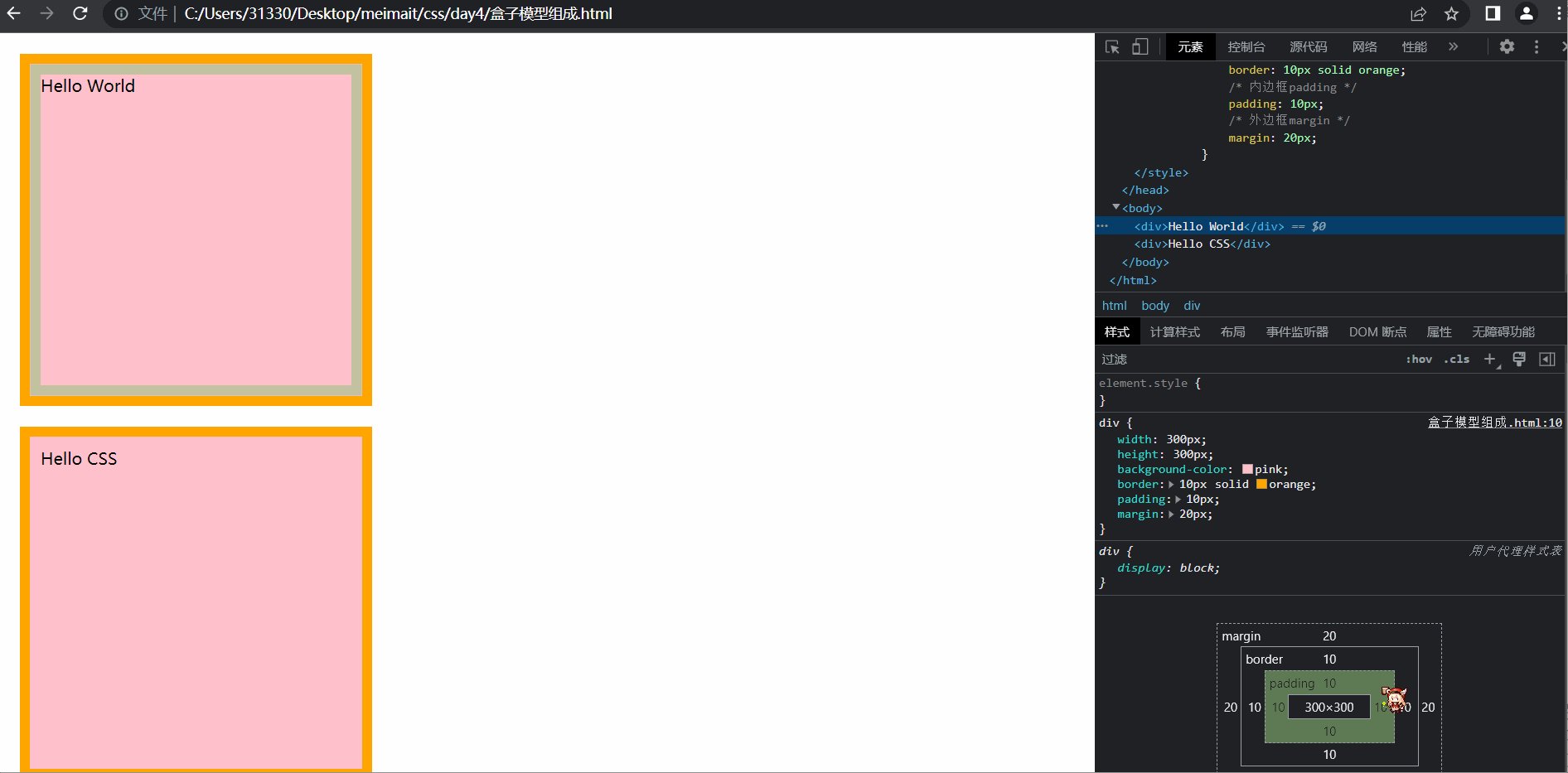
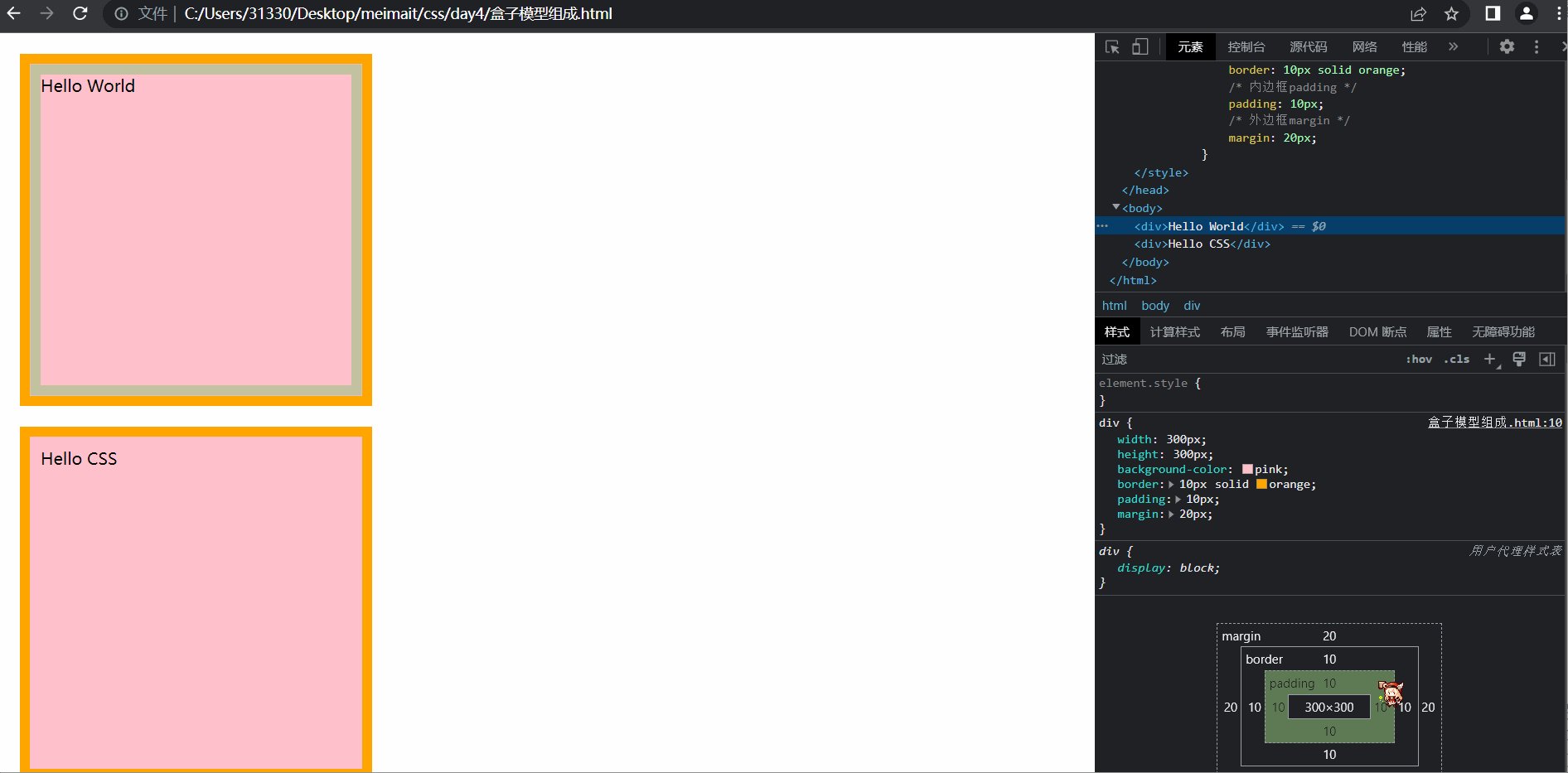
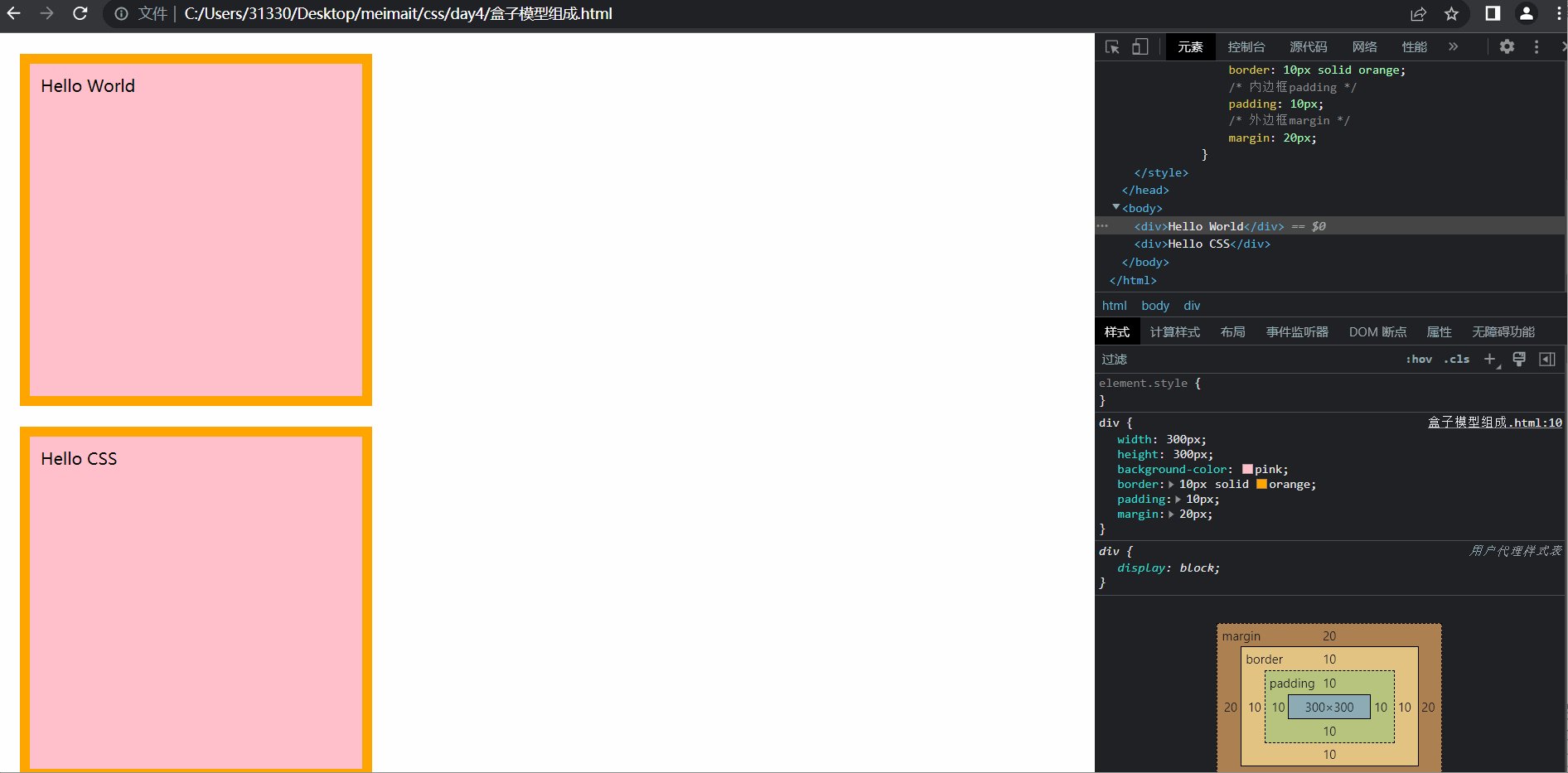
例如,下面代码设置盒子模型:
1 |
|
效果:
内边距( padding )
设置 边框 与 内容区域 之间的距离
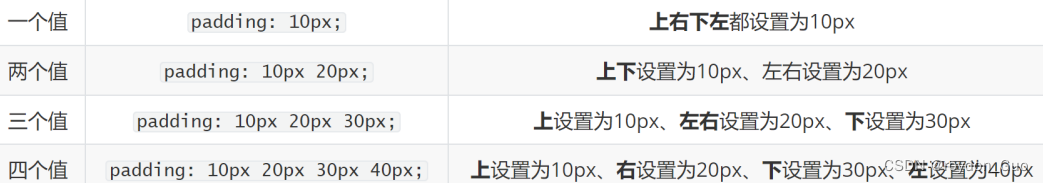
➢ 给盒子设置四周 20px 的内边距
• padding : 20px ;
➢ 给盒子设置上下20px、左右30px的内边距
• padding : 20px 30px ;
➢ 给盒子设置左侧50px的内边距
• padding-left : 50px ;
1 | /* 固定盒子尺寸 */ |
外边距(margin)
清除内外边框:
1 | * { |
外边距折叠现象:
垂直布局的块级元素,上下margin会合并
塌陷现象(子的margin顶开了父)解决:
- 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
- 给父元素设置
overflow:hidden - 转换成行内块元素
- 设置浮动
行内元素加margin和padding只有水平生效
附加:父盒子中小盒子居中方法(多种):
基础 HTML 界面:
1 |
|
1.利用position:absolute与transform
这里需要记住的是transform中translate使用百分比时相对的是自己的长宽,不是父盒子的。
1 | .father { |
2.利用flex布局
flex布局,设置水平与竖直方向的内容居中。
1 | .father { |
3.position:absolute 配合定位与margin:auto
1 | .father { |
4. display:table-cell
display:table-cell;与vertical-align:middle 的作用是让子盒子在数值方向上居中
margin:auto;则让子盒子在水平方向居中,若只想让盒子在某个方向居中,去掉另一个就可以了。
1 | .father { |
5.position:absolute 与负margin配合
这种方法只适合子盒子长宽固定的情况;
1 | .father { |
6.display:inline-block
text-align:center 让子盒子水平居中,
line-height:500px 与 子盒子的vertical-align:middel共同作用使子盒子垂直居中。
1 | .father { |
浮动
为什么使用浮动?
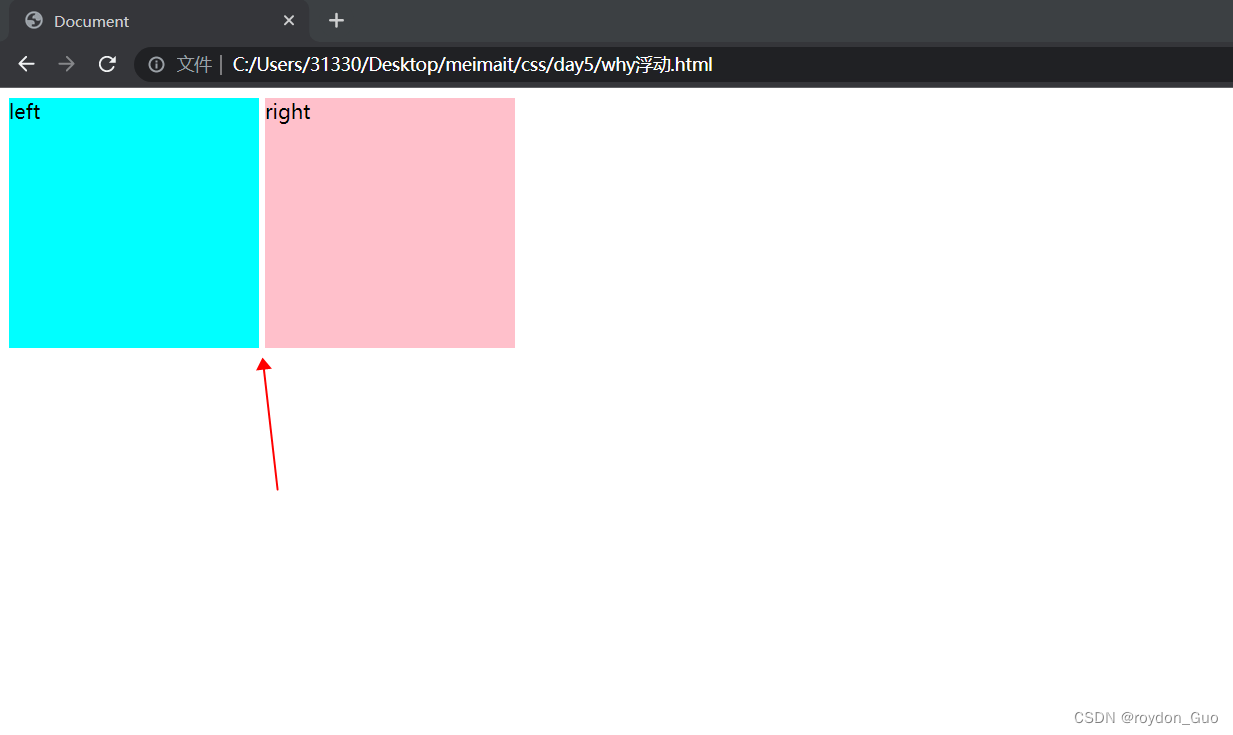
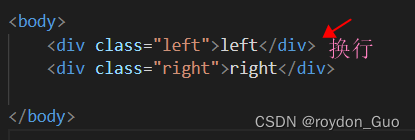
当我们运行下面代码:
1 |
|
我们希望得到的是两个行内块div,而且这两个div没有设置间距,但上面代码的效果却带了间距:
这是由于浏览器解析行内或行内块标签时,若标签换行,那么效果也出现一个换行的距离。
但是若不换行,全部标签放一行,大大降低了代码的可读性和难度。所以就引入了浮动。
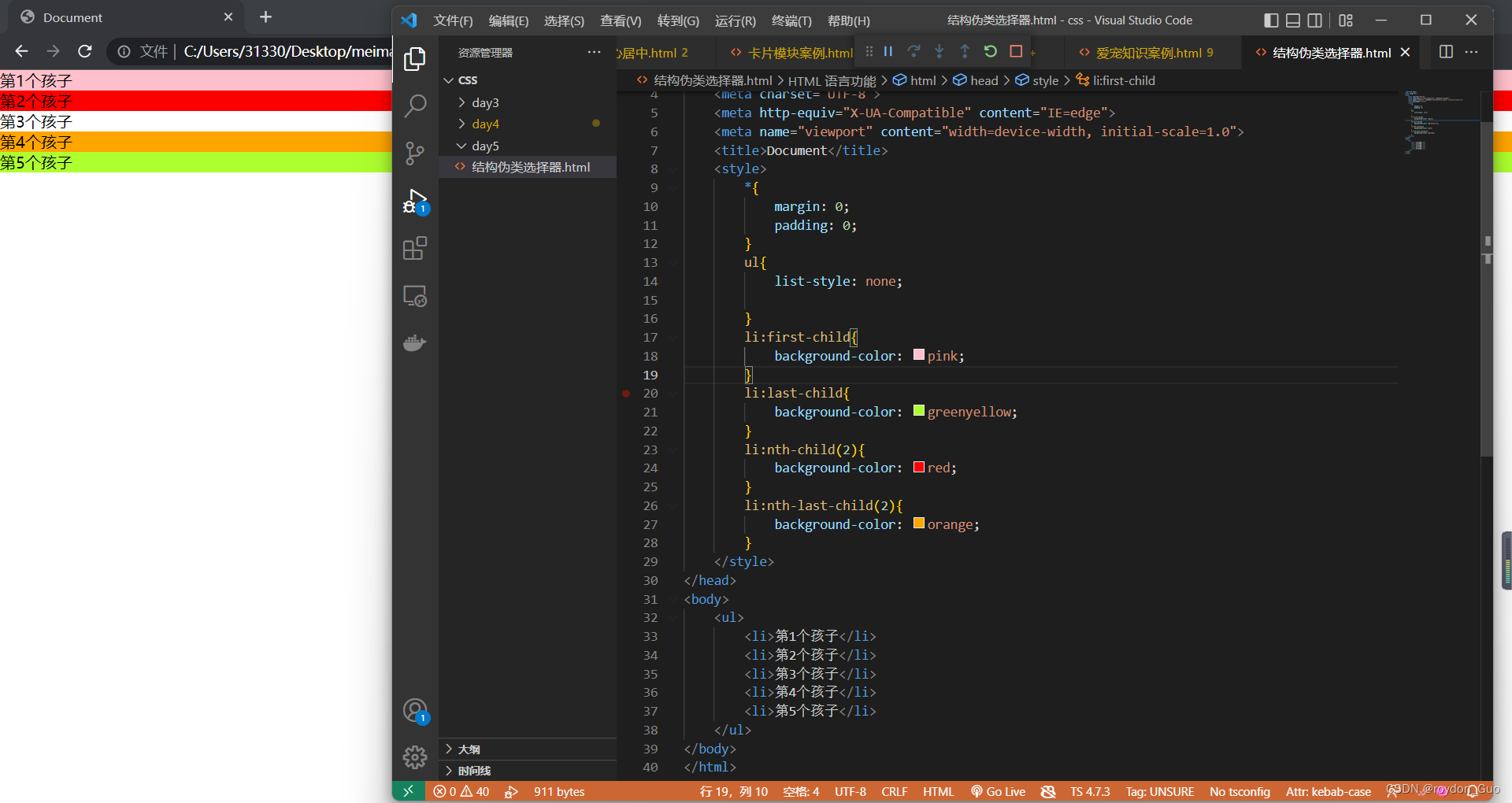
结构伪类选择器
根据元素在HTML中的结构关系查找元素,查找某父级选择器中的子元素.
小括号里的n可以为数学公式,例如:
n为0、1、2、3……
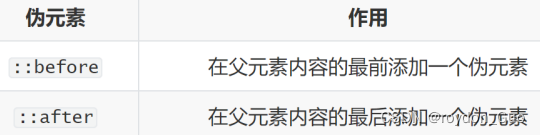
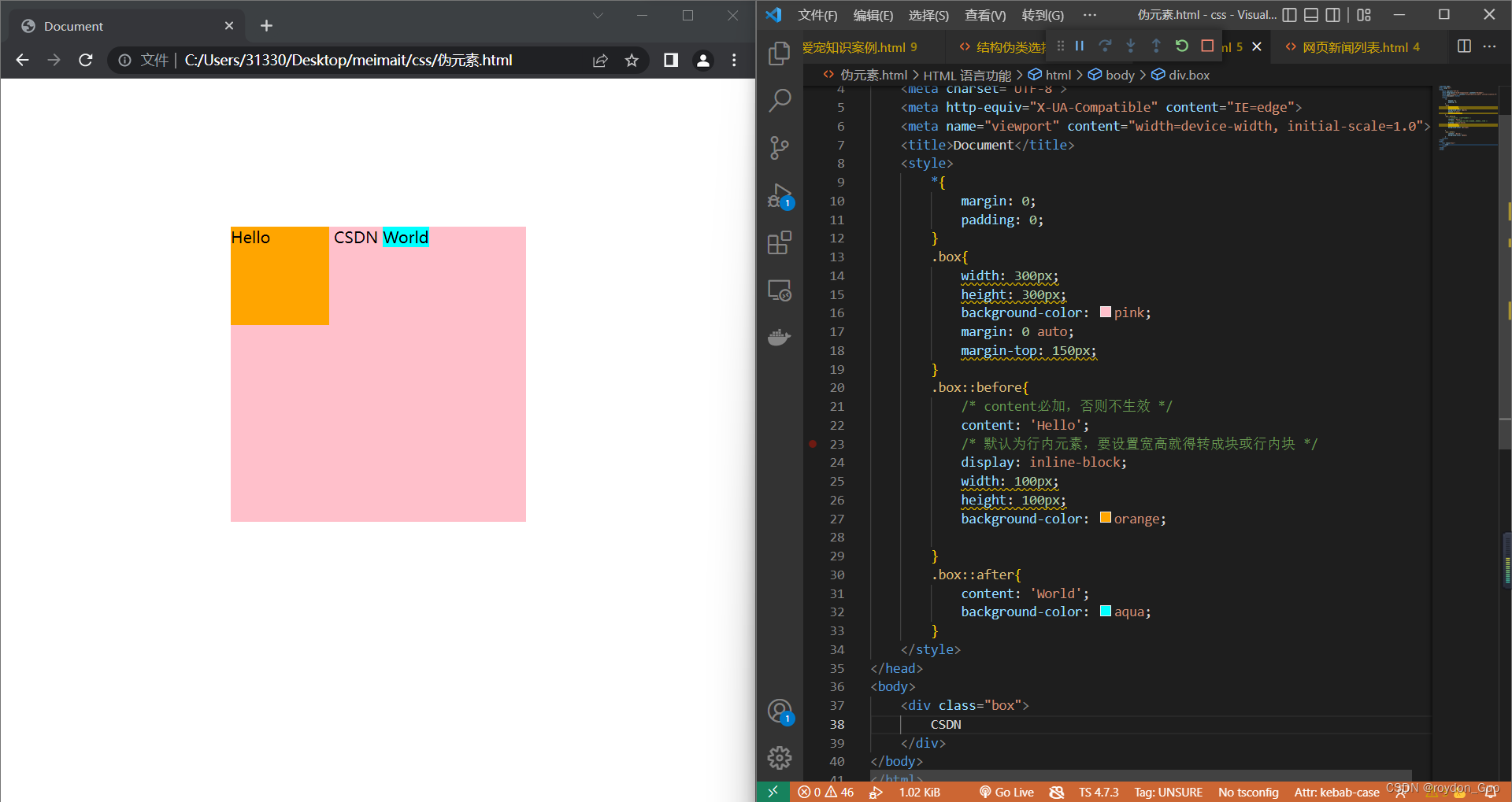
伪元素
伪标签,由CSS创建
- 必须设置content属性才能生效、伪元素默认是行内元素
例如:
标准流
➢ 标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素。
➢ 常见标准流排版规则:
- 块级元素:从上往下,垂直布局,独占一行
- 行内元素 或 行内块元素:从左往右,水平布局,空间不够自动折行
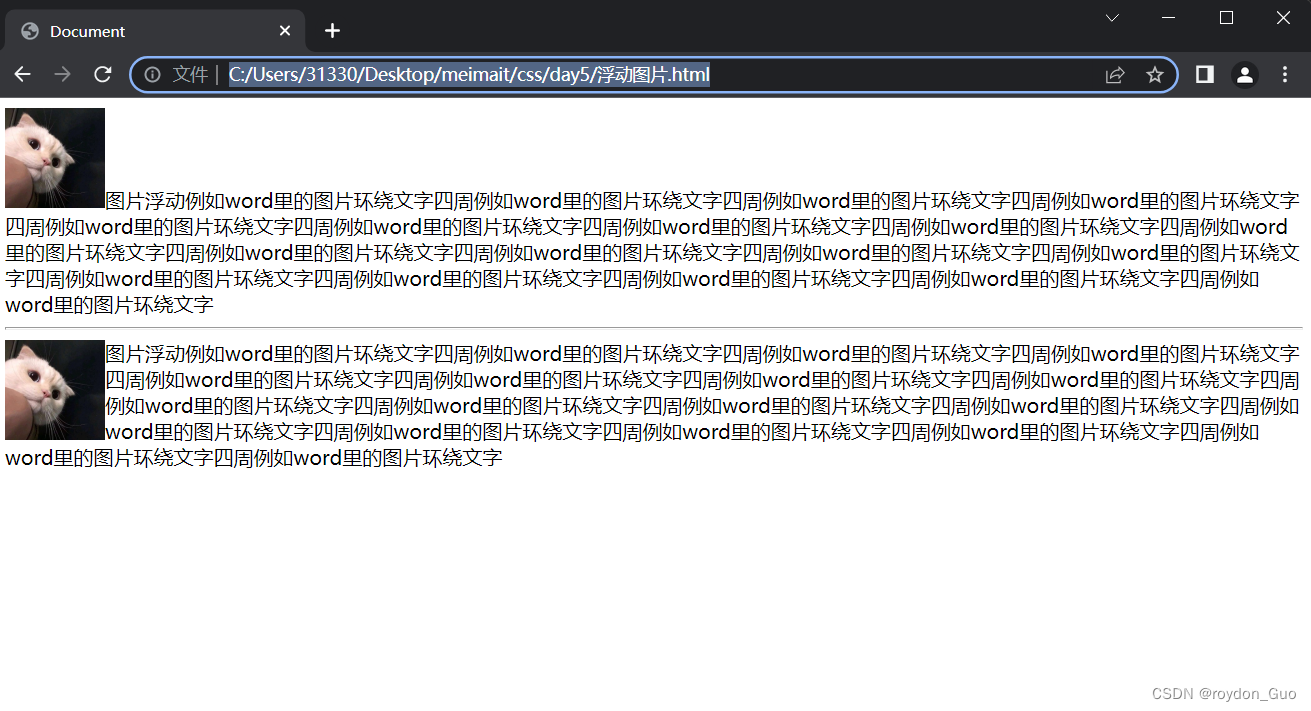
浮动
例如word里的图片环绕文字四周。
float: left;让图片在左侧浮动
1 |
|
效果:
现在运用到前端中,就需要让两个div一个在左端,一个在右端
特点:类似于图层的概念,脱离了标准流,像两张卡片,叠放在一起,不会影响原标签,一行可以有多个,可以设置宽高(行内块)
下一个浮动会挨着上一个浮动
浮动标签的margin: 0 auto;居中失效,但可外面嵌套div实现
清除浮动
作用:清除浮动带来的影响
场景:父盒子不方便设置高度,子孩子有多少内容展示多少,父盒子高度变化不固定。
解决
- 给父元素设置高度(脱裤子放屁,来回麻烦)
- (额外标签法):在父元素最后加个块级元素,给块级元素设置
clear:both==>缺点:麻烦- (单伪元素清除法):在2的基础上,用伪元素替代额外标签,添加到父标签class中即可
2
3
4
5
6
7
8
content: '';
display: block;/*伪元素标签行内转块*/
clear: both;
/*下面两行是补充,为了一些浏览器的兼容性可以不写*/
/*height: 0;*/
/*visibility: hidden;*/
}
- 双伪元素(强👍)
2
3
4
5
6
7
8
.clearfix::after{
content: '';
display: table;
}
.clearfix::after{
clear: both;
}
- 给父设置
overflow: hidden;
定位
基本介绍
网页常见的布局方式:
1.标准流
- 块级元素独占一行 ==> 垂直布局。例如:h系列,p,div……
>
- 行内元素/行内块元素一行显示多个 ==> 水平布局。例如:a,input,span……
2.浮动
可以让原本垂直布局的 块级元素变成水平布局,子元素嵌入进父元素上方,父元素内容环绕浮动子元素,上方有介绍,类似于图层的概念或微软word中图片环绕文字四周概念。
3.定位
让元素摆放在网页的==任意位置==。一般用于盒子之间的叠层情况。
使用场景:
解决盒子之间的层叠问题,定位之后的元素层级最高,可以层叠在其他盒子上面。
可以让盒子始终固定在屏幕中的某个位置
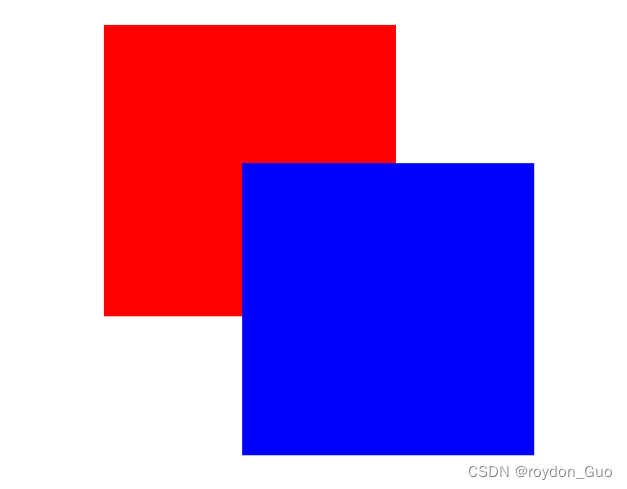
例如,完成下图的效果(盒子之间有叠层问题)需要什么步骤?
1.设置定位:
- 静态定位:static
- 相对定位:relative
- 绝对定位:absolute
- 固定定位:fixed
2.设置偏移量:水平+垂直就近各取一个
静态定位
position:static;
默认就是静态定位,就是之前认为的标准流。不能通过方位属性进行移动。
相对定位
position:relative;
配合方位属性,相对于自己原来位置进行移动。适用于小范围移动。移动后原来位置还存在。
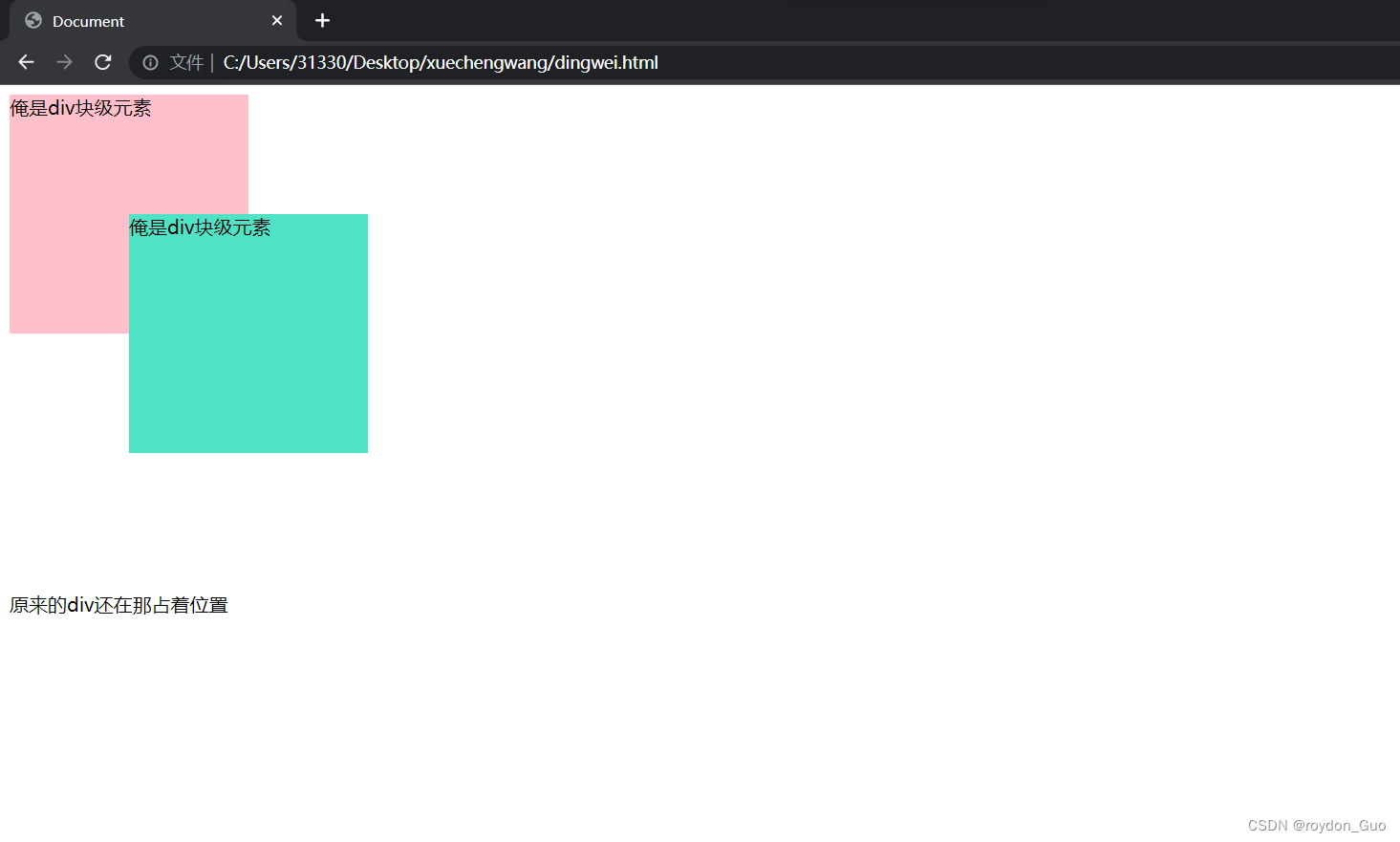
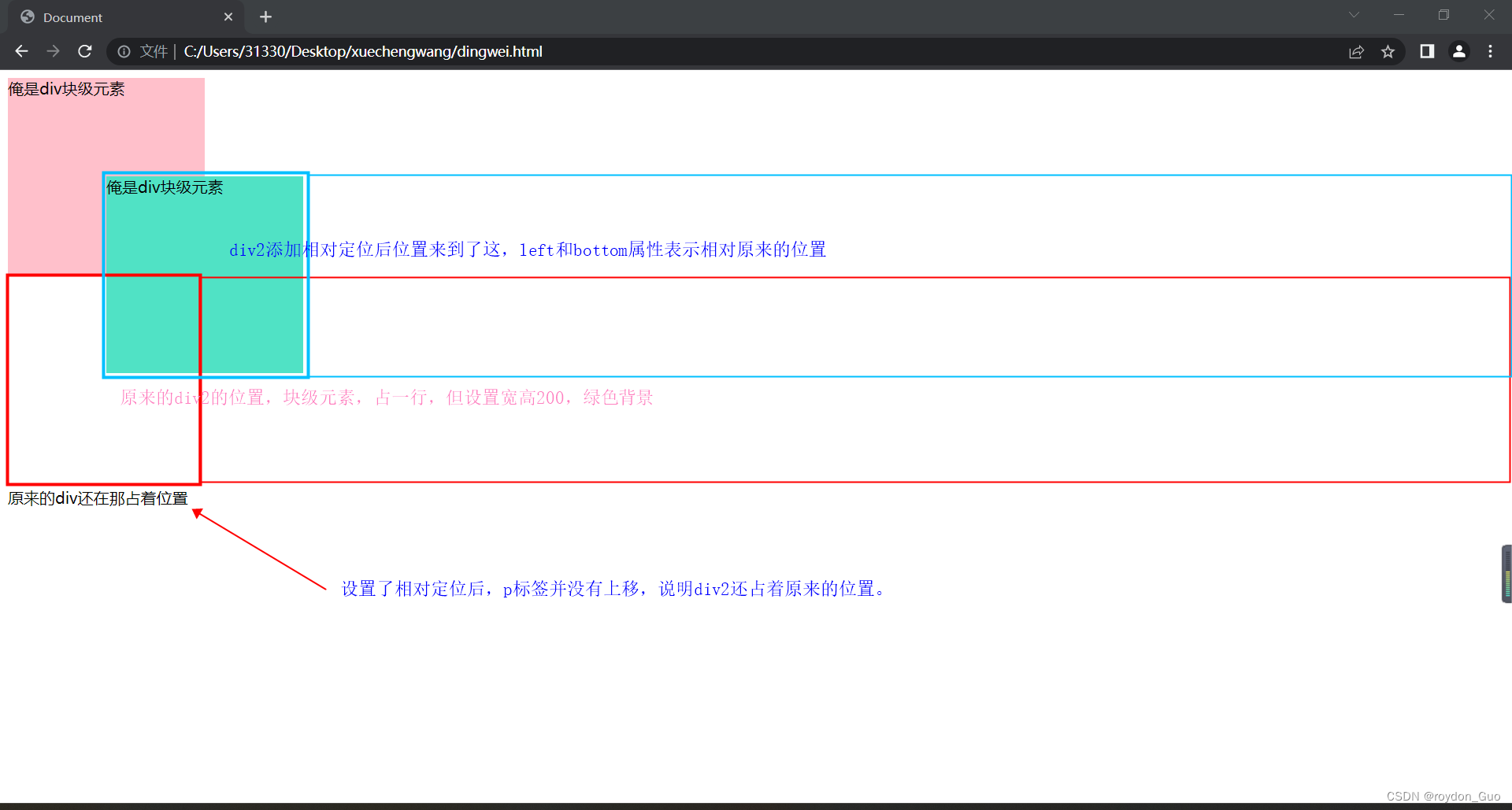
例如,执行下面代码:
1 |
|
得到的效果:
剖析:
注意:
添加了相对定位position:relative;后,当left和right都有,只有left会生效,当top和bottom都有,只有top会生效。
属性值可以为负数。
(后来者居上;div1添加
z-index: 1;会让第一个块盖住第二个块)
绝对定位
position:absolute;
需要找父级(子绝对定位,父相对定位。—>子绝父相):
- 1.若父级(/爷级…..)有定位属性,根据父级为参照进行定位
- 2.若父级无定位属性,根据浏览器窗口进行定位
且具备了行内块特点,可设置宽高。
在页面中不占位置—>已经脱标。变成了行内块
注意:
绝对定位后的盒子不能使用
margin: 0 auto;进行居中;但可以用如下方法:
2
3
4
5
6
7
/*水平居中*/
left: 50%;
margin-left: -(盒子宽度/2);/*负的盒子宽度的一半*/
/*垂直居中同理*/
top: 50%;
margin-top: -(盒子高度/2);/*负的盒子高度的一半*/上面的方法仔细观察没办法满足盒子宽高为奇数的情况,如宽401px,像素不能设置成小数,所以可以用下面方法:
2
3
4
5
left: 50%;
top: 50%;
/*位移:自己宽度高度的一半*/
transform: translate(-50%,-50%);
固定定位
position:fixed;
相对于浏览器进行定位移动,配合四个方位属性使用。脱标(在页面中不占位置)。
例如:某些网页的导航固定在头部
装饰
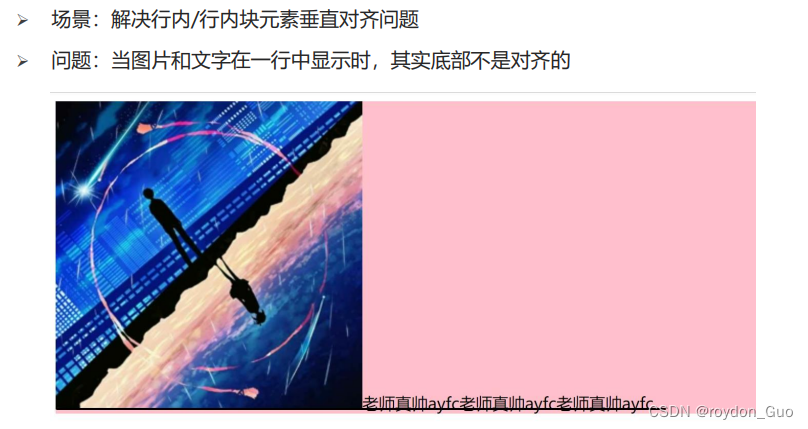
垂直对齐
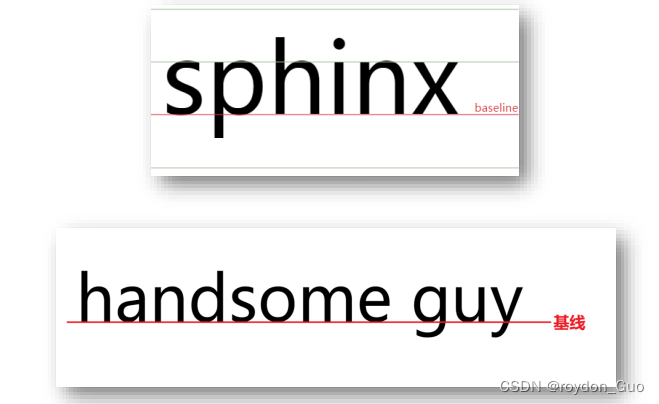
小时候用英语本练英语时,都知道单词书写规范如下:
所以前端也是按照这样,处理行内块和行内元素时按照文字特点解析,以基线为基准对齐。
光标类型
即鼠标光标在元素上时显示的样式。
边框圆角
属性名:border-radius
属性值:数字+px、百分比
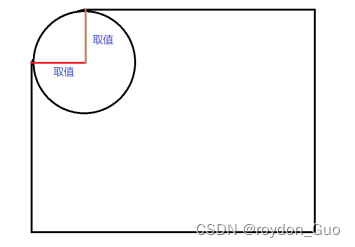
原理:
>
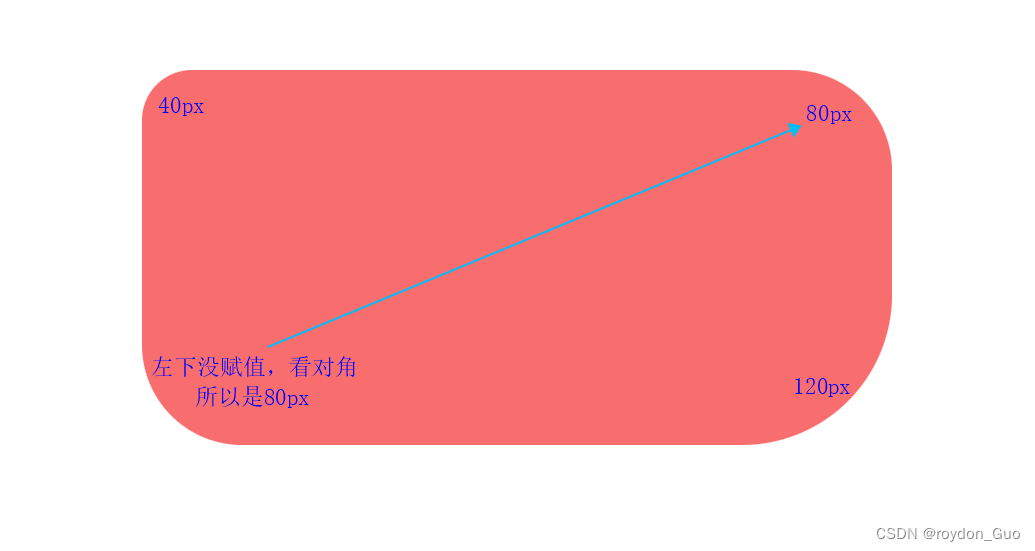
赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角!
如:
2
border-radius: 40px 80px 120px;效果:
案例:
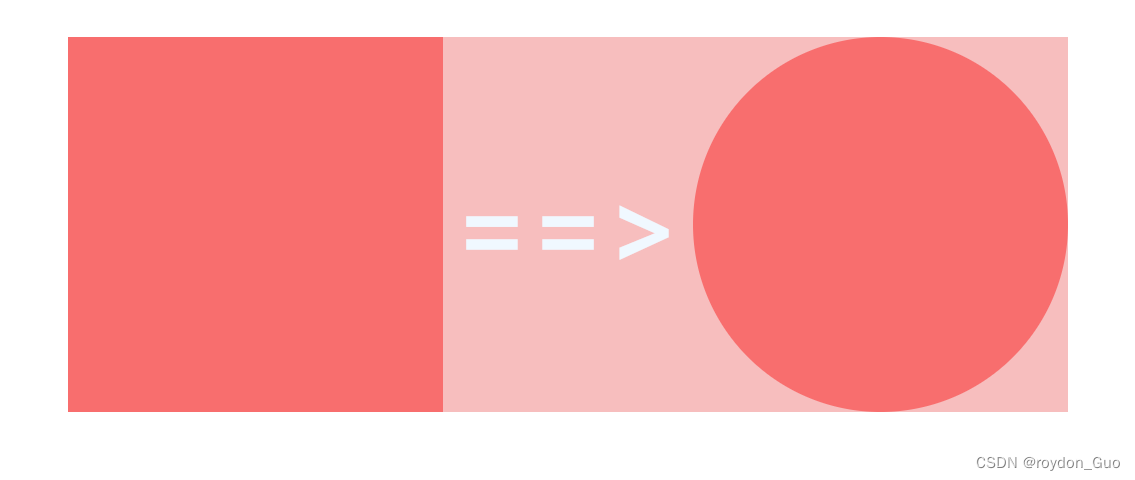
1.画圆圈:(盒子必须是正方形,边框圆角为盒子宽高一半)
添加属性:border-radius: 50%
源码:
1 |
|
2.胶囊按钮:(盒子为长方形)
border-radius: 40px 40px;/*切割圆角,高度一半*/
源码:
1 |
|
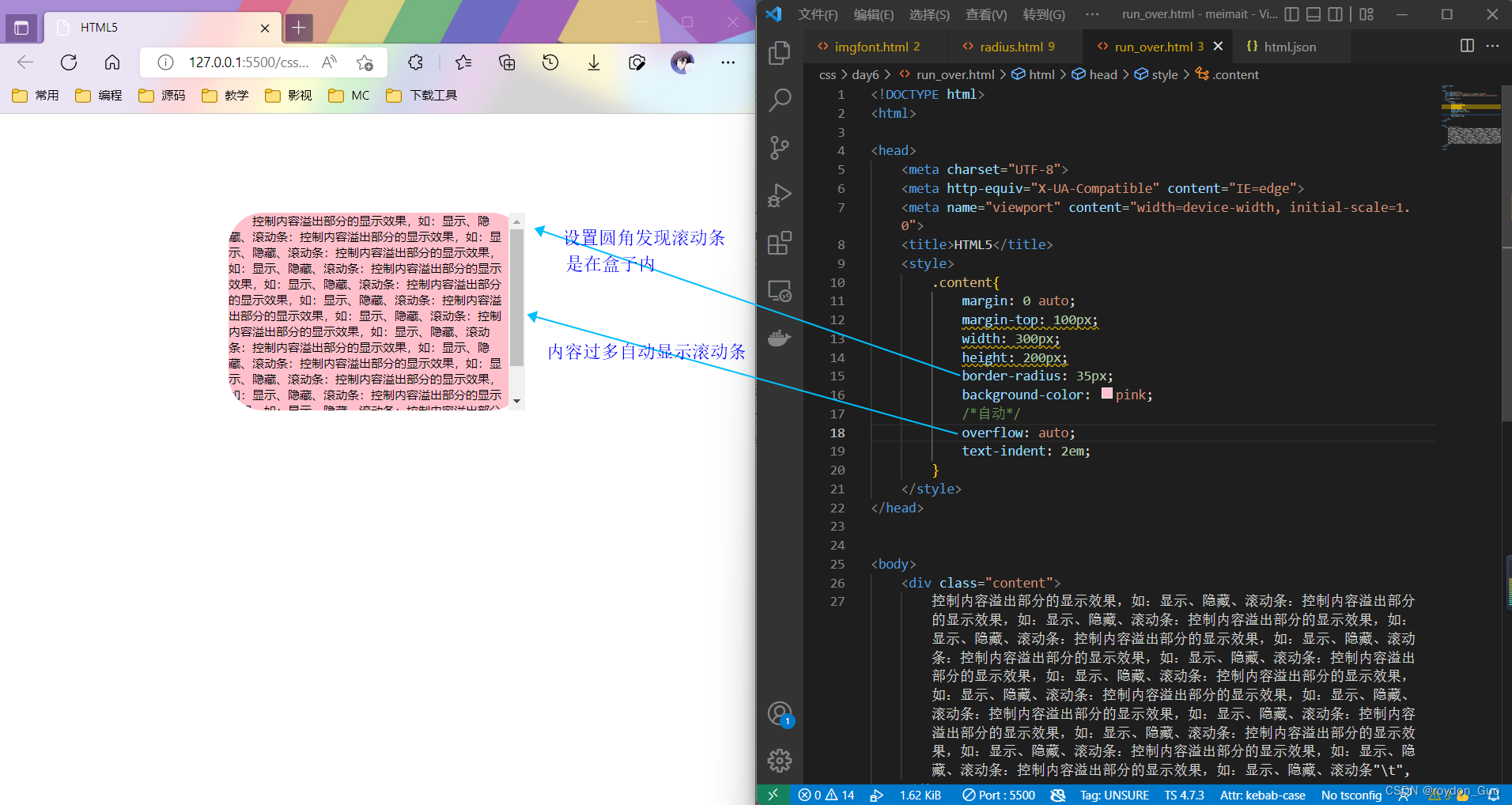
overflow溢出部分显示效果
如下图,当盒子为固定高度,但里面的内容过多就会出现内容溢出情况。
解决:overflow
案例:
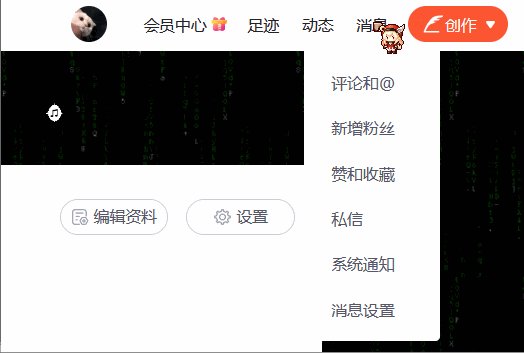
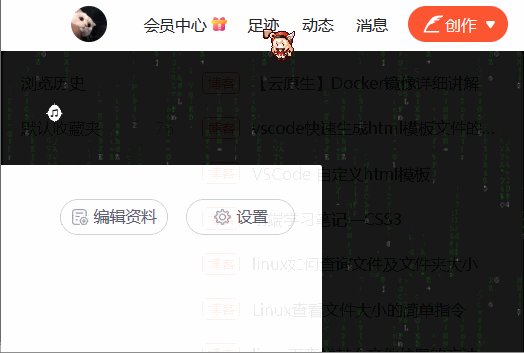
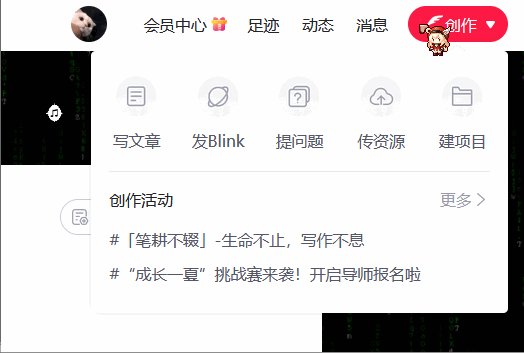
元素本身隐藏
场景:例如某些网站的导航,当鼠标悬停会出现元素
常见属性:
- 1.
visibility:hidden/占位隐藏/- 2.
display:none/不占位隐藏/(常用)
扩展标签:
元素整体透明度:opacity: +小数;
链接伪类选择器:
焦点伪类选择器:(用于表单控件)